Adding Event ComponentsUpdated 9 months ago
Event components play a crucial role in enhancing your event website's navigation, allowing visitors to easily explore valuable information you want to share about your event. With the help of these components, visitors can effortlessly move between different pages and find relevant details.
In this article, we will provide you with a step-by-step guide on how to add event components to the navigation bar of your event website.
How can I add event components?
First, click on Configuration on the left sidebar of the Organizer's tool.
In the Event settings section, access Event components.
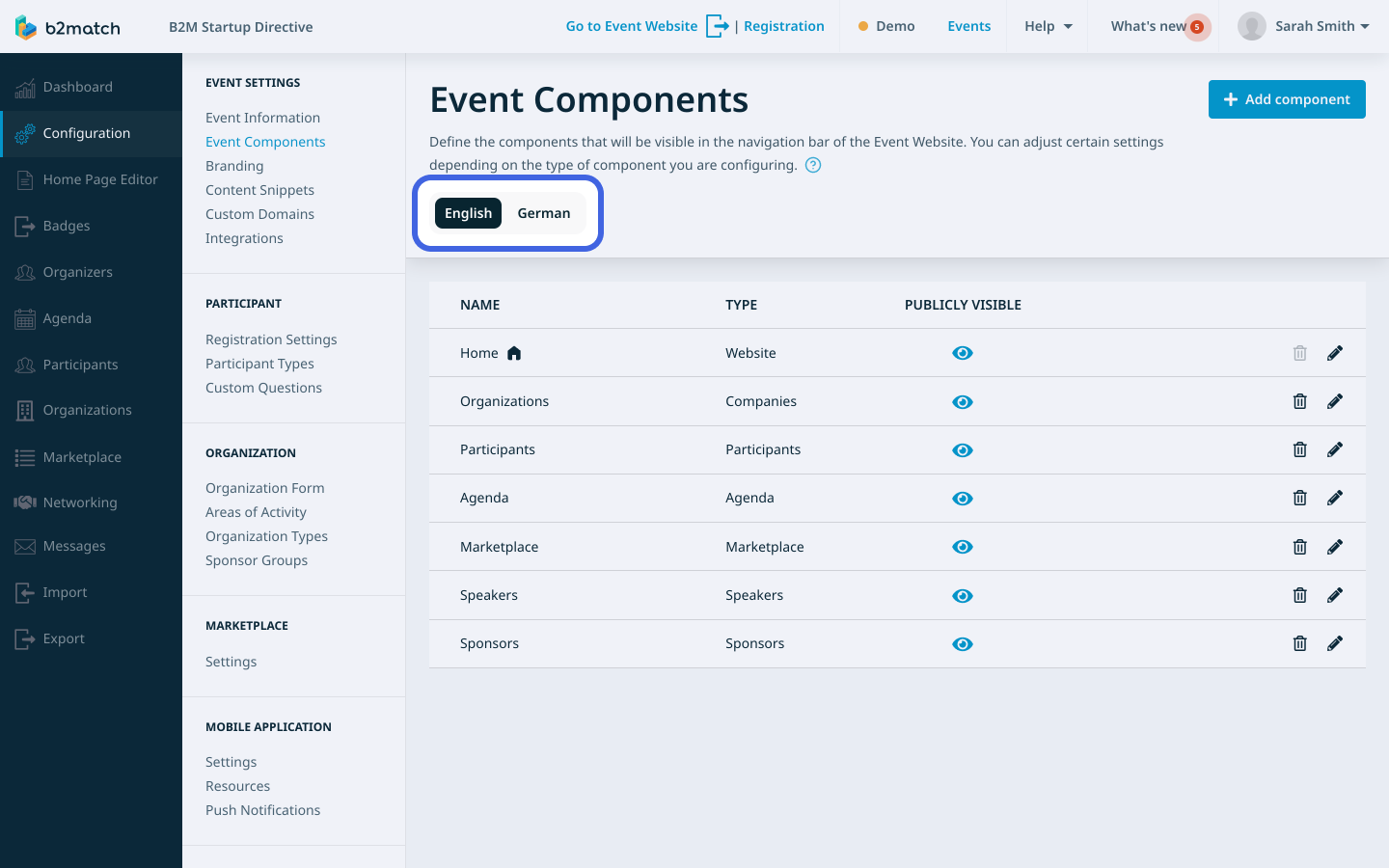
The Event components page will open, displaying predefined components such as Home, Participants, Organizations, Marketplace, and Agenda.
Click the Add component button to create a new component.

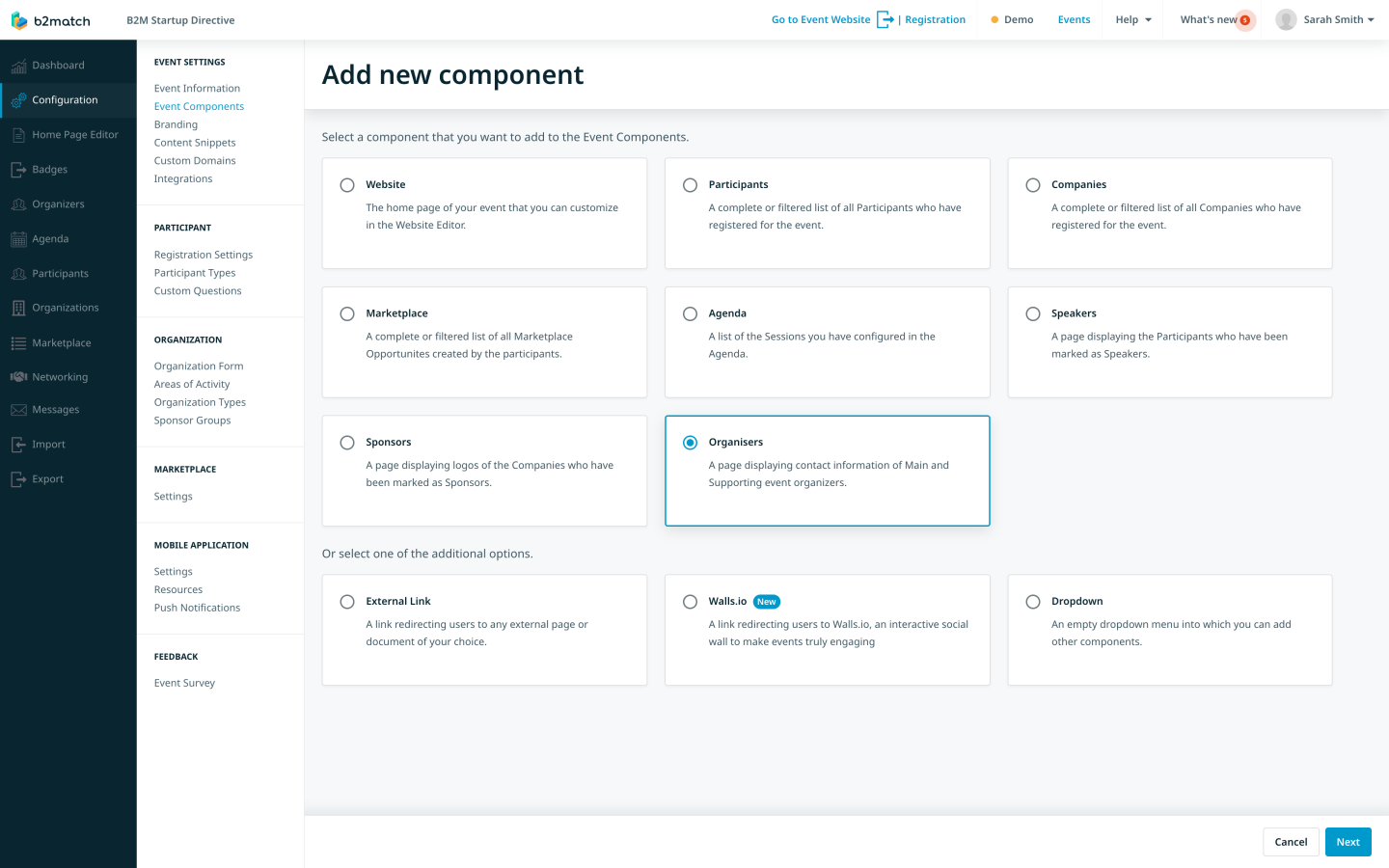
Next, choose the type of component you wish to add and click on Next.

After selecting the type, you should now configure the event component according to your needs.
How can I add event components to a multilingual event?
For multilingual events, language buttons will be displayed at the top of the screen.
To add components to a specific language, simply click on the corresponding language button.

Then, click on the Add component button in the upper right corner to add a new component to the navigation bar.
What types of event components can I add?
You have a diverse array of event components to choose from:
- Website: Leads visitors to the home page of your event you can customize by using the Home Page Editor.
- Participants: Directs users to the participant list, displaying those who have registered for the event.
- Companies: Takes visitors to the organizations list, showcasing registered companies for the event.
- Marketplace: Leads to the marketplace, showing opportunities created by participants.
- Agenda: Directs users to the event's agenda, displaying a list of all sessions you've created.
- Speakers: Opens the speakers' page, showcasing participants who will be speaking at the event.
- Sponsors: Opens the sponsors' page, displaying logos of the organizations sponsoring your event.
- Organizers: Opens the organizers' page, providing contact information for main and supporting event organizers.
- External Link: Redirects users to any external page of your choice.
- Walls.io: Redirects users to Walls.io, an interactive social wall where participants can share their event impressions.
- Dropdown: Creates an empty drop-down menu, allowing you to add other event components.

Once you've added event components to the navigation bar, you have the flexibility to configure or delete them as necessary.
If you didn't find an answer to your questions, please get in touch with the Support Team here.