Understanding the Home Page EditorUpdated 6 months ago
The home page of your event website is perhaps the most important page, as it provides visitors with their first impression of the event. That's why it is essential to ensure that it is not only aesthetically pleasing, but also informative and easy to navigate.
To achieve this, you will need the help of the powerful, yet user-friendly home page editor. In this article, we will help you understand the home page editor and how you can use it to create an outstanding home page for your event website.
What does the home page editor’s interface look like?
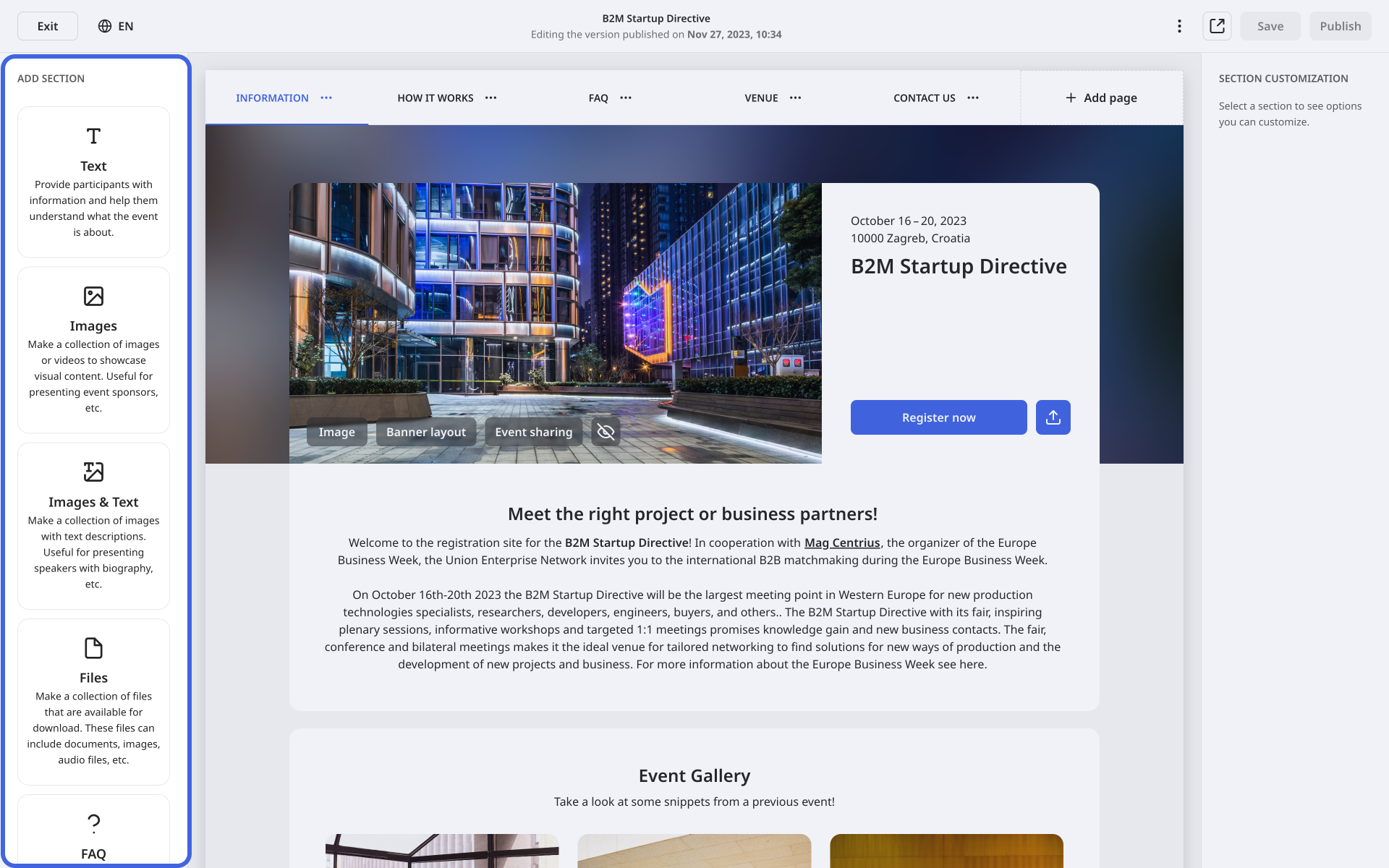
The home page editor interface is divided into three parts.
The left sidebar
The left sidebar displays a list of all sections you can add to your home page. These sections allow you to structure and manage your content effectively. Learn more about sections and how to use them to create content in our article Understanding page sections.

The main content area
The main content area provides a real-time preview of how your event home page will appear on the event website. This preview showcases both the layout and structure of the pages, as well as their content.
In the main content area, you manage the content. Learn more about this topic in our article Building and editing pages content.
The pages you created are neatly arranged in the header of the main content area. Here, you can access any page with ease, edit the page, and add new pages. To learn how to add new pages, read our article Adding and managing new pages.
The main content area also offers the option to upload a hero image for the home page, which can be displayed or hidden on specific pages. Check out our article on customizing the home page hero image for more information.

The right sidebar
The right sidebar is where you can access section customization options. Here, you can further edit your sections. Depending on the section you’re customizing, you will find different customization options displayed.
An option available for every section is the ability to add a Call-to-Action (CTA) button. You can include CTA buttons in each section, enabling you to link to any webpage on the internet. When participants click on the button, it will redirect them to your desired webpage.
Additionally, you have the option to preview, save, and publish your event's home page from the right sidebar. For more information on how the saving feature works, please refer to our article Previewing, saving, and publishing your event's home page.

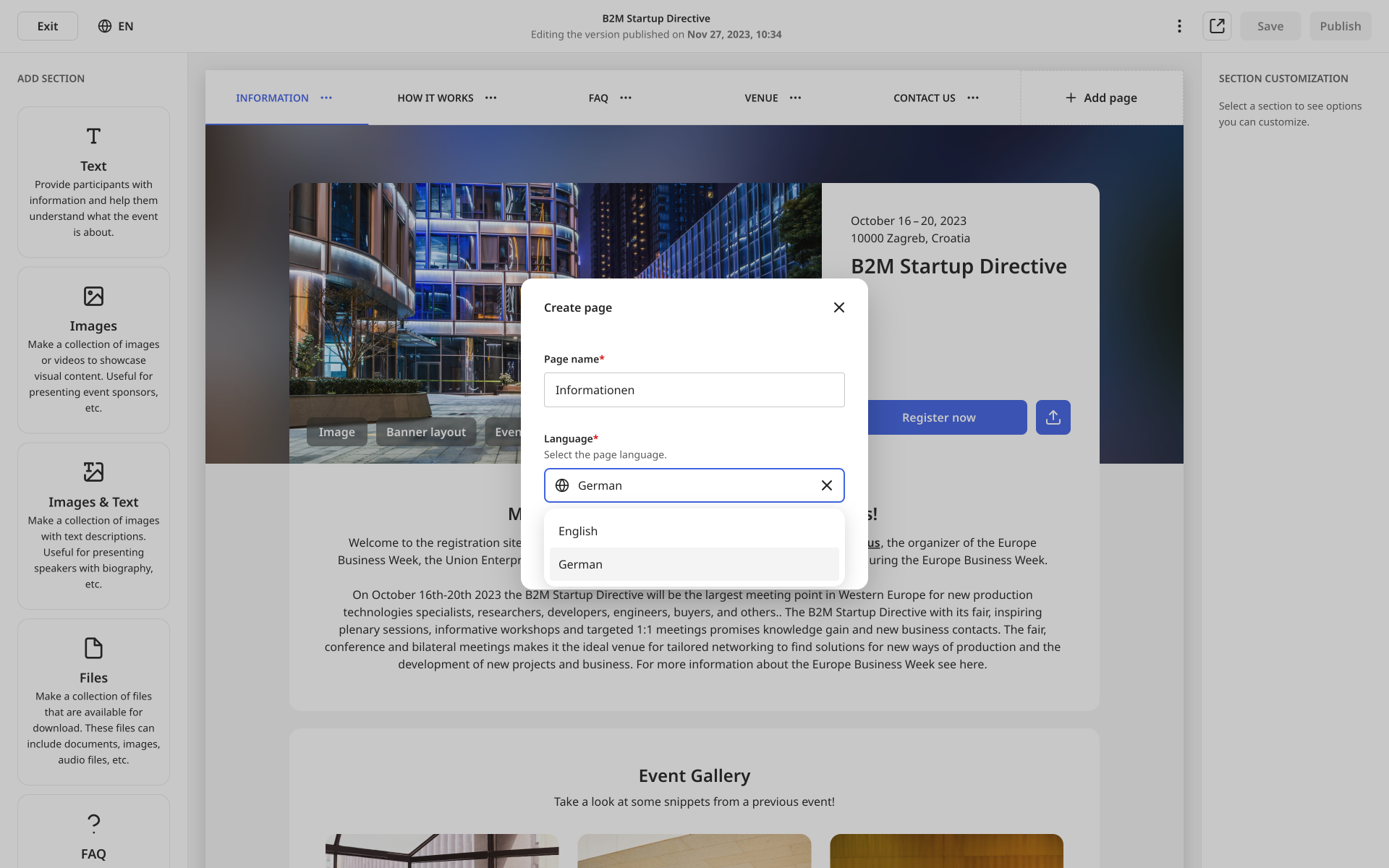
Multilingual Pages
If your event is configured to be multilingual, the home page editor allows you to create pages in multiple languages for your event website. This feature is crucial if you want to cater to attendees who speak different languages.
When you create a new page, you can choose the language in which you want to create the page. If you need the same page in a different language, you can duplicate it, and then translate the content into the desired language. If you want to learn about multilingual pages in detail, read our article Multilingual pages explained.

If you didn't find an answer to your questions, please get in touch with the Support Team here.